Login
Log in is often the first interaction a user has with your product. This entry point experience is an important moment in establishing your product’s brand and experience and sets the tone for their overall experience with the product.
All images are sourced from Unsplash and can be used freely for commercial and non-commercial purposes. You can read more about Unsplash’s license here.
Simple

Log in to your account
Welcome back! Please enter your details.
Don’t have an account?
<template> <section class="flex justify-center min-h-screen py-12 px-4 md:py-24 md:px-0 bg-white"> <div class="flex flex-col items-center md:max-w-[360px] w-full"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 h-12 mb-6"> <p class="text-display-sm font-semibold text-gray-900 mb-3">Log in to your account</p> <p class="text-gray-600 mb-8">Welcome back! Please enter your details.</p> <div class="flex flex-col w-full gap-5 mb-6"> <VInput label="Email" placeholder="Enter your email" /> <VInput label="Password" placeholder="••••••••" /> </div> <div class="flex w-full justify-between mb-6"> <VCheckbox label="Remember for 30 days" /> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> <div class="flex flex-col w-full gap-4 mb-8"> <VBtn color="primary" block>Sign in</VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="" class="w-6 h-6"> Sign in with Google </VBtn> </div> <p class="text-sm text-gray-600"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </p> </div> </section></template>Simple Social

Log in to your account
Welcome back! Please enter your details.
OR
Don’t have an account?
<template> <section class="flex justify-center min-h-screen py-12 px-4 md:py-24 md:px-0 bg-white"> <div class="flex flex-col items-center md:max-w-[360px] w-full"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 h-12 mb-6"> <p class="text-display-sm font-semibold text-gray-900 mb-3">Log in to your account</p> <p class="text-gray-600 mb-8">Welcome back! Please enter your details.</p> <div class="flex flex-col w-full gap-4"> <VInput label="Email" placeholder="Enter your email" /> <VBtn color="primary"> Continue with email </VBtn> </div> <div class="my-6 flex w-full items-center before:mt-0.5 before:flex-1 before:border-t before:border-gray-200 after:mt-0.5 after:flex-1 after:border-t after:border-gray-200"> <p class="mx-2 mb-0 text-center font-medium text-gray-600"> OR </p> </div> <div class="flex flex-col w-full gap-3 mb-8"> <VBtn block> <img src="~/assets/images/google-logo.png" alt="Google Logo" class="w-6 h-6"> Sign in with Google </VBtn> <VBtn block> <img src="~/assets/images/facebook-logo.png" alt="Facebook Logo" class="w-6 h-6"> Sign in with Facebook </VBtn> <VBtn block> <img src="~/assets/images/apple-logo.png" alt="Apple Logo" class="w-6 h-6"> Sign in with Apple </VBtn> </div> <p class="text-sm text-gray-600"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </p> </div> </section></template>Simple Social Leading

Log in to your account
Welcome back! Please enter your details.
Don’t have an account?
<template> <section class="flex justify-center min-h-screen py-12 px-4 md:py-24 md:px-0 bg-white"> <div class="flex flex-col items-center md:max-w-[360px] w-full"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 h-12 mb-6"> <p class="text-display-sm font-semibold text-gray-900 mb-3">Log in to your account</p> <p class="text-gray-600 mb-8">Welcome back! Please enter your details.</p> <div class="flex w-full"> <VBtn block> <img src="~/assets/images/google-logo.png" alt="Google Logo" class="w-6 h-6"> Sign in with Google </VBtn> </div> <div class="my-6 flex w-full h-px bg-gray-200"> </div> <div class="flex flex-col w-full gap-4 mb-8"> <VInput label="Email" placeholder="Enter your email" /> <VBtn color="primary"> Continue with email </VBtn> </div> <p class="text-sm text-gray-600"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </p> </div> </section></template>Simple Minimal

Log in to your account
Welcome back! Please enter your details.
Don’t have an account?
<template> <section class="flex justify-center min-h-screen py-12 px-4 md:py-24 md:px-0 bg-white"> <div class="flex flex-col items-center md:max-w-[360px] w-full"> <div class="flex items-center gap-x-[10px] mb-8 md:mb-16"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-8 h-8"> <img src="~/assets/images/gits-logotype.png" alt="Gits Logo Type" class="h-6"> </div> <p class="text-display-sm font-semibold text-gray-900 mb-3">Log in to your account</p> <p class="text-gray-600 mb-8">Welcome back! Please enter your details.</p> <div class="flex flex-col w-full mb-8"> <div class="mb-6"> <VInput placeholder="Enter your email" /> <VInput placeholder="••••••••" type="password" /> </div> <VBtn color="primary" block class="mb-4"> Continue with email </VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="Google Logo" class="w-6 h-6"> Sign in with Google </VBtn> </div> <p class="text-sm text-gray-600 mb-3"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </p> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> </section></template>Simple Header Navigation

Log in to your account
Welcome back! Please enter your details.
<template> <section class="flex flex-col items-center min-h-screen bg-white xl:px-20"> <nav class="w-full justify-between px-8 py-5 hidden md:flex"> <div class="flex items-center"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-8 h-8"> <img src="~/assets/images/gits-logotype.png" alt="Gits Logo type" class="h-6"> </div> <p class="text-gray-600">Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span></p> </nav> <div class="flex flex-col items-center md:max-w-[360px] w-full py-12 px-4 md:py-24 md:px-0"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 h-12 mb-6 md:hidden"> <p class="text-display-sm font-semibold text-gray-900 mb-3">Log in to your account</p> <p class="text-gray-600 mb-8">Welcome back! Please enter your details.</p> <div class="flex flex-col w-full gap-5 mb-6"> <VInput label="Email" placeholder="Enter your email" /> <VInput label="Password" placeholder="••••••••" /> </div> <div class="flex w-full justify-between mb-6"> <VCheckbox label="Remember for 30 days" /> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> <div class="flex flex-col w-full gap-4 mb-8"> <VBtn color="primary" block>Sign in</VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="" class="w-6 h-6"> Sign in with Google </VBtn> </div> <VBtn color="primary" flush text noRing class="!hidden md:!flex">Continue with SAML SSO</VBtn> <span class="text-gray-600 md:hidden">Don’t have an account? <VBtn color="primary" flush text noRing>Sign up</VBtn></span> </div> </section></template>Simple Illustration

Log in to your account
Welcome back! Please enter your details.
<template> <section class="flex flex-col items-center min-h-screen bg-white"> <div class="flex flex-col items-center md:max-w-[360px] w-full py-12 px-4 md:py-24 md:px-0"> <img src="~/assets/images/login-simple-illustration.png" alt="Gits Logo" class="w-[152px] mb-8"> <p class="text-display-sm font-semibold text-gray-900 mb-3">Log in to your account</p> <p class="text-gray-600 mb-8">Welcome back! Please enter your details.</p> <div class="flex flex-col w-full gap-5 mb-6"> <VInput label="Email" placeholder="Enter your email" /> <VInput label="Password" placeholder="••••••••" /> </div> <div class="flex w-full justify-between mb-6"> <VCheckbox label="Remember for 30 days" /> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> <div class="flex flex-col w-full gap-4 mb-8"> <VBtn color="primary" block>Sign in</VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="" class="w-6 h-6"> Sign in with Google </VBtn> </div> <span class="text-gray-600">Don’t have an account? <VBtn color="primary" flush text noRing>Sign up</VBtn></span> </div> </section></template>Card Separated

Log in to your account
Welcome back! Please enter your details.
Don’t have an account?
<template> <section class="flex justify-center min-h-screen py-12 px-4 md:py-24 md:px-0 bg-gray-50"> <div class="flex flex-col items-center md:max-w-[440px] w-full"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 h-12 mb-6"> <p class="text-display-sm font-semibold text-gray-900 mb-3">Log in to your account</p> <p class="text-gray-600 mb-8">Welcome back! Please enter your details.</p> <VCard hideFooter hideHeader shadow="md" bodyClass="!px-4 md:!px-10 !py-8" class="w-screen md:w-full !rounded-none md:!rounded-xl mb-8 !shadow-none !md:shadow-md"> <div class="flex flex-col w-full gap-5 mb-6"> <VInput label="Email" placeholder="Enter your email" /> <VInput label="Password" placeholder="••••••••" /> </div> <div class="flex w-full justify-between mb-6"> <VCheckbox label="Remember for 30 days" /> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> <div class="flex flex-col w-full gap-4"> <VBtn color="primary" block>Sign in</VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="" class="w-6 h-6"> Sign in with Google </VBtn> </div> </VCard> <p class="text-sm text-gray-600"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </p> </div> </section></template>Card Combined

Welcome back
Please enter your details.
Don’t have an account?
<template> <section class="flex justify-center min-h-screen py-12 px-4 md:py-24 md:px-0 bg-white md:bg-gray-50"> <div class="flex flex-col items-center md:max-w-[440px] w-full"> <VCard hideFooter hideHeader shadow="md" bodyClass="items-center !p-0 md:!px-10 md:!py-8" class="w-full !rounded-xl !shadow-none :md:shadow-md"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 h-12 mb-6"> <p class="text-display-sm font-semibold text-gray-900 mb-3">Welcome back</p> <p class="text-gray-600 mb-8">Please enter your details.</p> <div class="flex flex-col w-full gap-5 mb-6"> <VInput label="Email" placeholder="Enter your email" /> <VInput label="Password" placeholder="••••••••" /> </div> <div class="flex w-full justify-between mb-6"> <VCheckbox label="Remember for 30 days" /> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> <div class="flex flex-col w-full gap-4 mb-8"> <VBtn color="primary" block>Sign in</VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="" class="w-6 h-6"> Sign in with Google </VBtn> </div> <p class="text-sm text-gray-600"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </p> </VCard> </div> </section></template>Split Carousel

Log in
Welcome back! Please enter your details.
© Morpheme UI 2077



Welcome to your new dashboard
Sign in to explore changes we’ve made.

Welcome to your new dashboard
Sign in to explore changes we’ve made.

Welcome to your new dashboard
Sign in to explore changes we’ve made.

Welcome to your new dashboard
Sign in to explore changes we’ve made.
<template> <section class="flex md:grid md:grid-cols-2 min-h-screen py-12 px-4 md:py-0 md:px-0 bg-white"> <section class="flex flex-col w-full"> <div class="flex flex-col flex-1 md:justify-center items-center"> <div class="flex flex-col md:max-w-[360px] w-full"> <div class="flex gap-x-2.5 items-center mb-6 md:mb-20"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 md:w-8 h-12 md:h-8"> <img src="~/assets/images/gits-logotype.png" alt="Gits Logo" class="w-auto h-6 hidden md:block"> </div> <p class="text-display-xs md:text-display-sm font-semibold text-gray-900 mb-2 md:mb-3">Log in</p> <p class="text-gray-600 mb-8">Welcome back! Please enter your details.</p> <div class="flex flex-col w-full gap-5 mb-6"> <VInput label="Email" placeholder="Enter your email" /> <VInput label="Password" placeholder="••••••••" /> </div> <div class="flex w-full justify-between mb-6"> <VCheckbox label="Remember for 30 days" /> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> <div class="flex flex-col w-full gap-4 mb-8"> <VBtn color="primary" block>Sign in</VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="" class="w-6 h-6"> Sign in with Google </VBtn> </div> <span class="text-sm text-gray-600 text-center"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </span> </div> </div> <div class="hidden md:flex pt-11 p-8"> <p class="text-sm text-gray-600">© Morpheme UI 2077</p> </div> </section> <section class="relative hidden md:flex flex-col justify-center bg-gradient-to-tr from-primary-900 to-primary-600"> <img src="~/assets/images/pattern-primary-bottom.png" alt="Line Pattern" class="absolute bottom-0 left-0 w-1/3"> <img src="~/assets/images/pattern-primary-top.png" alt="Line Pattern" class="absolute top-0 right-0 w-5/12"> <div class="relative overflow-hidden"> <div class="flex transition transform ease delay-50 mb-12" :style="{ transform: `translateX(${-index * 100}%)` }"> <div v-for="(image, i) in images" :key="i" class="flex flex-col shrink-0 w-full items-center justify-center"> <img :src="useAsset(image.src + '.png')" :alt="image.alt" class="w-3/5 h-auto mb-12"> <p class="text-xl font-medium text-white mb-2">Welcome to your new dashboard</p> <p class="font-medium text-primary-200">Sign in to explore changes we’ve made.</p> </div> </div> <div class="flex w-full justify-center items-center gap-x-16"> <VBtn flush text noRing prefixIcon="ic:baseline-chevron-left" prefixIconClass="text-white" @click="onBack"></VBtn> <div class="flex p-3 gap-x-4"> <div v-for="(image, i) in images" :class="index == i ? 'h-2.5 w-2.5 bg-white rounded-lg' : 'h-2.5 w-2.5 bg-primary rounded-lg'"></div> </div> <VBtn flush text noRing prefixIcon="ic:baseline-chevron-right" prefixIconClass="text-white" @click="onNext"></VBtn> </div> </div> </section> </section></template><script setup lang="ts"> const images = [ { src: 'login-split-carousel-1', alt: 'image 1' }, { src: 'login-split-carousel-1', alt: 'image 2' }, { src: 'login-split-carousel-1', alt: 'image 3' }, { src: 'login-split-carousel-1', alt: 'image 3' }, ] const index = ref(0) const useAsset = (path: string): string => { const assets = import.meta.glob('~/assets/**/*', { eager: true, import: 'default', }) // @ts-expect-error: wrong type info return assets['/assets/images/' + path] } const onNext = () => { index.value = (index.value + 1) % images.length; } const onBack = () => { if (index.value < 1) { index.value = images.length - 1; } else { index.value = index.value - 1; } } </script>Split Mockup

Log in
Welcome back! Please enter your details.
© Morpheme UI 2077



<template> <section class="flex md:grid md:grid-cols-2 min-h-screen py-12 px-4 md:py-0 md:px-0 bg-white"> <section class="flex flex-col w-full"> <div class="flex flex-col flex-1 md:justify-center items-center"> <div class="flex flex-col md:max-w-[360px] w-full"> <div class="flex gap-x-2.5 items-center mb-6 md:mb-20"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 md:w-8 h-12 md:h-8"> <img src="~/assets/images/gits-logotype.png" alt="Gits Logo" class="w-auto h-6 hidden md:block"> </div> <p class="text-display-xs md:text-display-sm font-semibold text-gray-900 mb-2 md:mb-3">Log in</p> <p class="text-gray-600 mb-8">Welcome back! Please enter your details.</p> <div class="flex flex-col w-full gap-5 mb-6"> <VInput label="Email" placeholder="Enter your email" /> <VInput label="Password" placeholder="••••••••" /> </div> <div class="flex w-full justify-between mb-6"> <VCheckbox label="Remember for 30 days" /> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> <div class="flex flex-col w-full gap-4 mb-8"> <VBtn color="primary" block>Sign in</VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="" class="w-6 h-6"> Sign in with Google </VBtn> </div> <span class="text-sm text-gray-600 text-center"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </span> </div> </div> <div class="hidden md:flex pt-11 p-8"> <p class="text-sm text-gray-600">© Morpheme UI 2077</p> </div> </section> <section class="relative hidden md:flex flex-col justify-center bg-gray-100"> <img src="~/assets/images/pattern-white-bottom.png" alt="Line Pattern" class="absolute bottom-0 left-0 w-1/3"> <img src="~/assets/images/pattern-white-top.png" alt="Line Pattern" class="absolute top-0 right-0 w-5/12"> <div class="relative flex justify-end"> <img src="~/assets/images/login-mockup.png" alt="Mockup" class="w-5/6 h-auto"> </div> </section> </section></template>Split Mockup Quote

Log in
Welcome back! Please enter your details.
© Morpheme UI 2077
Few things make me feel more powerful than setting up automations in Morpheme to make my life easier and more efficient.
— Aliah Lane
Founder, Layers.io

<template> <section class="flex md:grid md:grid-cols-9 min-h-screen py-12 px-4 md:py-0 md:px-0 bg-white"> <section class="flex flex-col w-full md:col-span-4"> <div class="flex flex-col flex-1 md:justify-center items-center"> <div class="flex flex-col md:max-w-[360px] w-full"> <div class="flex gap-x-2.5 items-center mb-6 md:mb-20"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 md:w-8 h-12 md:h-8"> <img src="~/assets/images/gits-logotype.png" alt="Gits Logo" class="w-auto h-6 hidden md:block"> </div> <p class="text-display-xs md:text-display-sm font-semibold text-gray-900 mb-2 md:mb-3">Log in</p> <p class="text-gray-600 mb-8">Welcome back! Please enter your details.</p> <div class="flex flex-col w-full gap-5 mb-6"> <VInput label="Email" placeholder="Enter your email" type="email" /> <VInput label="Password" placeholder="••••••••" type="password" /> </div> <div class="flex w-full justify-between mb-6"> <VCheckbox label="Remember for 30 days" /> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> <div class="flex flex-col w-full gap-4 mb-8"> <VBtn color="primary" block>Sign in</VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="" class="w-6 h-6"> Sign in with Google </VBtn> </div> <span class="text-sm text-gray-600 text-center"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </span> </div> </div> <div class="hidden md:flex pt-11 p-8"> <p class="text-sm text-gray-600">© Morpheme UI 2077</p> </div> </section> <section class="relative hidden md:flex md:col-span-5 flex-col justify-center bg-gray-100"> <div class="flex flex-col flex-1 pl-20 pr-16 pt-24 mb-10"> <p class="text-display-sm font-medium text-gray-900"> Few things make me feel more powerful than setting up automations in Morpheme to make my life easier and more efficient. </p> <div class="flex justify-between mt-6"> <div> <p class="text-lg font-semibold text-gray-900">— Aliah Lane</p> <p class="text-md font-medium text-gray-600">Founder, Layers.io</p> </div> <div class="flex"> <VIcon name="ri:star-fill" /> <VIcon name="ri:star-fill" /> <VIcon name="ri:star-fill" /> <VIcon name="ri:star-fill" /> <VIcon name="ri:star-fill" /> </div> </div> </div> <img src="~/assets/images/login-mockup-2.png" alt="Mockup" class="w-11/12 h-auto ml-auto"> </section> </section></template>Split Image

Welcome back
Welcome back! Please enter your details.
© Morpheme UI 2077

<template> <section class="flex md:grid md:grid-cols-2 min-h-screen py-12 px-4 md:py-0 md:px-0 bg-white"> <section class="flex flex-col w-full"> <div class="flex flex-col flex-1 md:justify-center items-center"> <div class="flex flex-col items-center md:max-w-[360px] w-full"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 h-12 mb-6"> <p class="text-display-sm md:text-display-sm font-semibold text-gray-900 mb-2 md:mb-3 text-center">Welcome back</p> <p class="text-gray-600 mb-8 text-center">Welcome back! Please enter your details.</p> <div class="flex flex-col w-full gap-5 mb-6"> <VInput label="Email" placeholder="Enter your email" type="email" /> <VInput label="Password" placeholder="••••••••" type="password" /> </div> <div class="flex w-full justify-between mb-6"> <VCheckbox label="Remember for 30 days" /> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> <div class="flex flex-col w-full gap-4 mb-8"> <VBtn color="primary" block>Sign in</VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="" class="w-6 h-6"> Sign in with Google </VBtn> </div> <span class="text-sm text-gray-600 text-center"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </span> </div> </div> <div class="hidden md:flex pt-11 p-8"> <p class="text-sm text-gray-600">© Morpheme UI 2077</p> </div> </section> <section class="relative hidden md:flex flex-col justify-center bg-gray-100"> <img src="~/assets/images/split-image-2.jpg" alt="Mockup" class="w-full h-full"> </section> </section></template>Split Image Quote


Welcome back
Welcome back! Please enter your details.
© Morpheme UI 2077
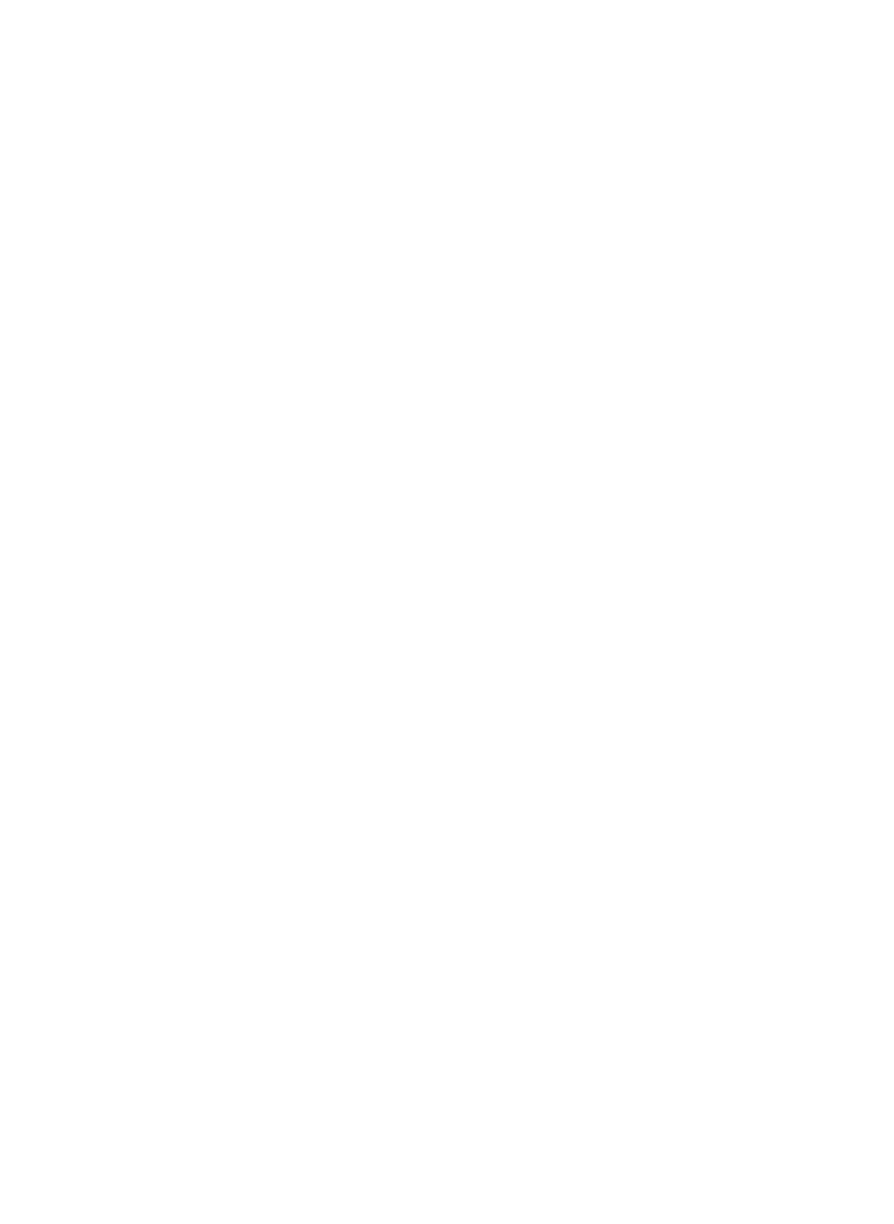
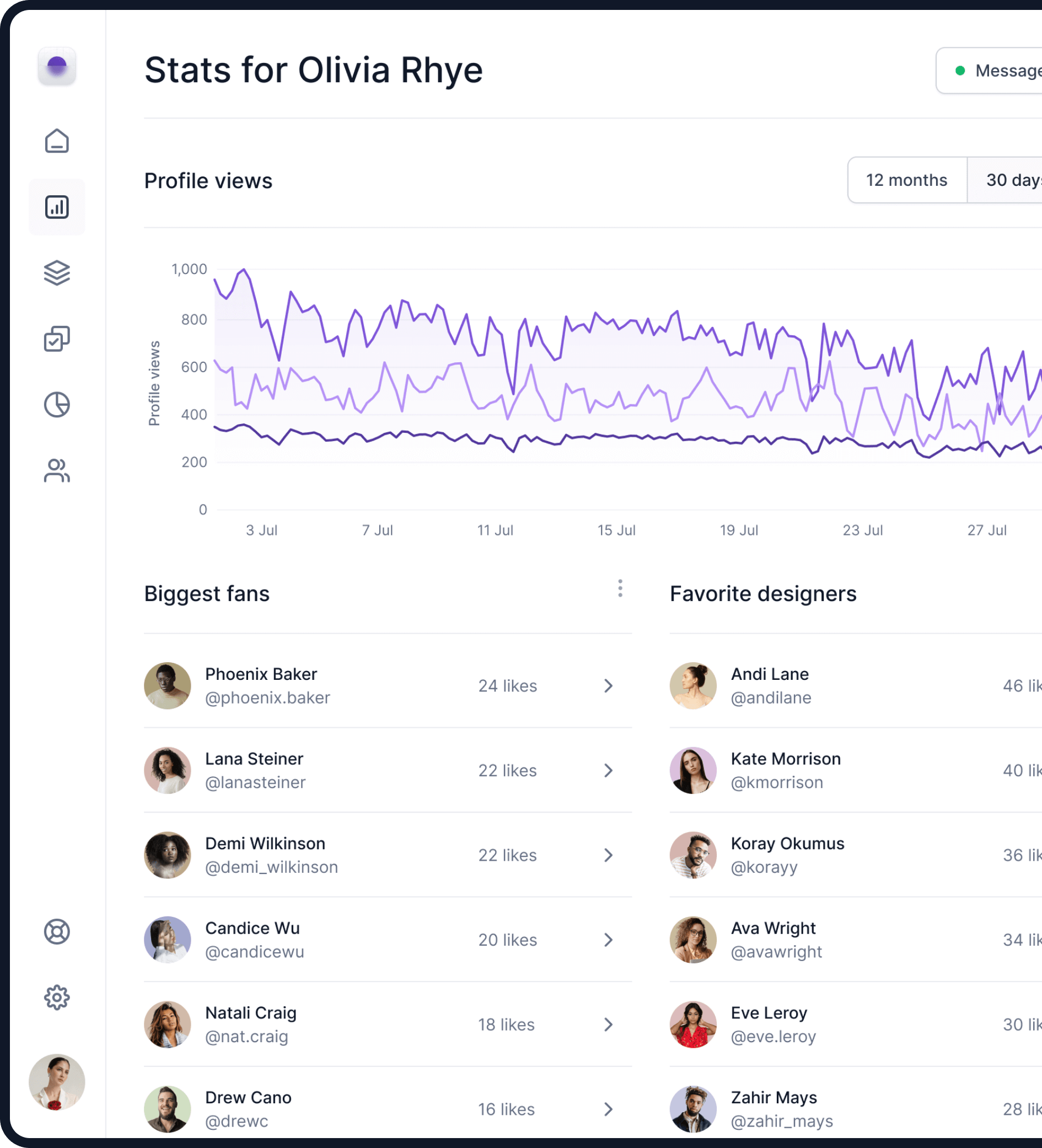
“We’ve been using Morpheme to kick start every new project and can’t imagine working without it.”
Olivia Rhye
Lead Designer, Layers
Web Development Agency
<template> <section class="flex md:grid md:grid-cols-9 min-h-screen py-12 px-4 md:py-0 md:px-0 bg-white"> <section class="flex flex-col w-full md:col-span-4"> <div class="hidden md:flex p-8 gap-2.5 items-center"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-8 h-8"> <img src="~/assets/images/gits-logotype.png" alt="Gits Logo" class="h-6 w-auto"> </div> <div class="flex flex-col flex-1 md:justify-center items-center"> <div class="flex flex-col md:items-center md:max-w-[360px] w-full"> <img src="~/assets/images/gits-logomark.png" alt="Gits Logo" class="w-12 h-12 mb-6 md:hidden"> <p class="text-display-xs md:text-display-sm font-semibold text-gray-900 mb-2 md:mb-3 md:text-center">Welcome back</p> <p class="text-gray-600 mb-8 md:text-center">Welcome back! Please enter your details.</p> <div class="flex flex-col w-full gap-5 mb-6"> <VInput label="Email" placeholder="Enter your email" type="email" /> <VInput label="Password" placeholder="••••••••" type="password" /> </div> <div class="flex w-full justify-between mb-6"> <VCheckbox label="Remember for 30 days" /> <VBtn color="primary" flush text noRing>Forgot password</VBtn> </div> <div class="flex flex-col w-full gap-4 mb-8"> <VBtn color="primary" block>Sign in</VBtn> <VBtn block> <img src="~/assets/images/google-logo.png" alt="" class="w-6 h-6"> Sign in with Google </VBtn> </div> <span class="text-sm text-gray-600 text-center"> Don’t have an account? <span><VBtn color="primary" flush text noRing>Sign up</VBtn></span> </span> </div> </div> <div class="hidden md:flex pt-11 p-8"> <p class="text-sm text-gray-600">© Morpheme UI 2077</p> </div> </section> <section class="relative hidden md:flex flex-col md:col-span-5 justify-center bg-white"> <div class=" w-full h-full bg-[url(~/assets/images/login-split-image-quote-1.png)] bg-cover bg-center rounded-tl-[80px] rounded-bl-[80px] " > <div class="relative flex flex-col justify-center h-full px-[56px]"> <p class="text-display-lg font-medium text-white"> “We’ve been using Morpheme to kick start every new project and can’t imagine working without it.” </p> <div class="absolute bottom-0 left-0 px-[56px] pb-[56px] w-full"> <p class="text-display-sm font-semibold text-white mb-3">Olivia Rhye</p> <div class="flex justify-between"> <div class="flex flex-col"> <p class="text-xl font-semibold text-white mb-0.5">Lead Designer, Layers</p> <p class="font-medium text-white">Web Development Agency</p> </div> <div class="flex gap-x-8"> <VBtn size="lg" prefixIcon="ri:arrow-left-line" prefixIconClass="text-white" icon fab outlined noRing class="!border-white hover:!bg-transparent" /> <VBtn size="lg" prefixIcon="ri:arrow-right-line" prefixIconClass="text-white" icon fab outlined noRing class="!border-white hover:!bg-transparent" /> </div> </div> </div> </div> </div> </section> </section></template>